De nieuwe website van de RUG, waarom zo en niet anders?
Vanaf 31 maart heeft de RUG een nieuwe web-site.
Waarom was dit nodig? Wat is er veranderd? Waarom dit uiterlijk?
Is deze site na alle inspanningen nu eindelijk volmaakt?
Voorgeschiedenis Restyling
Ontwerp
Implementatie
Gebruik
Voorgeschiedenis
Toen websites nog maar net in opkomst waren, heeft de RUG een ontwerp laten maken voor de huisstijl met de volgende randvoorwaarden:
- toegankelijk voor iedere browser;
- herkenbaar en stijlvol;
- zo weinig mogelijk grafische elementen en andere vertragende onderdelen;
- oriëntatie binnen de site zo eenvoudig mogelijk.
Het ontwerpbureau SCAN heeft al deze voorwaarden meegenomen en is met het inmiddels bekende ontwerp gekomen.
Vrijwel onmiddellijk kwam er kritiek op het uiterlijk: te sober, te saai. Vooral toen elders sites kwamen met spectaculair gebruik van de specifieke Web-mogelijkheden, groeide deze kritiek. Bovendien werd door steeds meer bezoekers als onhandig ervaren dat de RUG-site alleen ingangen op organisatie en niet op doelgroepen bood. Tenslotte trad een algemeen probleem met corporatieve websites ook hier naar voren: pagina's werden wel gemaakt, maar niet onderhouden. Soms was de auteur niet bekend of inmiddels vertrokken. Er was gebrek aan beheer.
De wet van de remmende voorsprong deed zich gelden: tijd voor een restyling.Restyling
Reorganisatie
Najaar 1998 werd besloten tot de volgende opzet: de website zou een "federatie van webs" worden: een centraal beheerd gedeelte, en voor elke faculteit of universitaire dienst een website in eigen beheer.
Het centrale web fungeert als welkomstruimte voor de doelgroepen en als begeleiding naar de voordeuren van de diverse decentrale webs.
De website krijgt dus ingangen op doelgroepen, maar ook op organisatie-eenheden.
Voor de decentrale webs zijn de besturen van deze faculteiten en diensten verantwoordelijk, zowel voor inhoud, structuur en organisatie als voor de gebruikte huisstijl. Alle eenheden die zich zelfstandig willen profileren op het web, dienen toestemming te hebben van de faculteit of dienst waaronder zij vallen.Deze reorganisatie heeft automatisch gevolgen voor het uiterlijk van de web-site, onderscheid in doelgroepen en organisatieeenheden waren tot nog toe niet aan de orde. Daarom is besloten om ook een nieuwe huisstijl te ontwerpen om de toegankelijkheid te verbeteren. Deze huisstijl geldt in eerste instantie (verplichtend) voor het centrale web. Voor zelfstandige eenheden (zoals faculteiten, universitaire diensten, en mogelijk onderdelen daarvan) wordt een raamwerk beschreven dat een duidelijke link legt met de centrale huisstijl, maar toch ruime mogelijkheden biedt voor een eigen identiteit.
Voor de presentatie van de RUG als eenheid is het vanzelfsprekend wenselijk dat zoveel mogelijk gebruik wordt gemaakt van dit raamwerk, maar faculteiten en diensten zijn vrij om een geheel eigen ontwerp te gebruiken. Het is echter niet toegestaan delen van het centrale ontwerp over te nemen in een eigen huisstijl: het is alles of niets.Randvoorwaarden
Een ideale web-site voldoet aan ontelbare wensen: stijlvol, herkenbaar, modern, betrouwbaar, snel, toegankelijk vanaf elk type computer met elk type browser, duidelijk gestructureerd, ingangen op doelgroep, maar ook op organisatie, eenvoudige navigatie door de site. goed af te drukken, gemakkelijk terug te vinden (met bladwijzers), prettig leesbaar, onderhoudbaar, ...
Sommige eisen botsen met elkaar, zodat er prioriteiten gesteld moesten worden. Dit leidde tot de volgende keuzen:
Toegankelijkheid
De website waarop de universiteit zich presenteert mag nauwelijks barrières opwerpen, of de bezoeker nu beschikt over eenvoudige of over geavanceerde apparatuur, over een modem of over een glasvezelaansluiting. Dit betekent dat de site niet al te belastend (traag) mag zijn, en moet leunen op algemeen ondersteunde technieken. Technieken die niet algemeen beschikbaar zijn mogen slechts gebruikt worden voor niet-vitale functies.
Daarom werd er gemikt op beeldschermen met 256 kleuren en een resolutie van 800 x 600 pixels. Op oudere apparatuur, VGA-schermen met 16 kleuren, moet de site wel te gebruiken zijn, maar handigheid en fraaiheid tellen dan niet. Tabellen en frames zijn bruikbaar, maar Java(script) alleen ter verfraaiing. Om zoveel mogelijk de vaart erin te houden dient het aantal grafische elementen beperkt te blijven.De weg vinden
Websites zijn doorgaans hiërarchisch gebouwd met vele niveaus. Voor een bezoeker is het niet eenvoudig bij te houden waar je bent in een site. Als je eenmaal een bepaalde pagina gevonden hebt, moet je met behulp van een bladwijzer (bookmark) later eenvoudig naar deze plaats kunnen terugkeren. Uitgangspunten van de nieuwe huisstijl waren dan ook:
- vanaf elke plaats moet je kunnen terugspringen naar de homepage;
- je moet kunnen zien in welke afdeling je bent;
- de belangrijkste menukeuzen uit dat web moeten in beeld blijven
Het zichtbaar maken van meer dan deze drie niveaus kan verwarrend zijn voor de onervaren gebruiker.
Gebruiksgemak
Een pagina moet gemakkelijk te printen zijn en dan een leesbaar resultaat opleveren, liefst herkenbaar als afkomstig van de RUG. Op het scherm mogen knoppen en andere elementen niet te veel ruimte van de inhoudelijke informatie opslokken. De lezer moet snel kunnen zien wanneer de pagina is gemaakt of bijgewerkt, en moet een mogelijkheid hebben om op de pagina te reageren.
Onderhoud
Het aanbrengen van de huisstijl moet zo eenvoudig mogelijk zijn, en geen speciale kennis vereisen van de auteurs. De opmaak van de tekst op de pagina's wordt daarom geregeld met CSS-stylesheets. Hierdoor wordt centraal vastgelegd hoe de verschillende HTML-elementen moeten worden weergegeven. Nette HTML-documenten krijgen hierdoor automatisch een karakteristiek uiterlijk. Overigens kan een decentraal web een eigen stylesheet (laten) ontwerpen om zo de eigen identiteit te onderstrepen.
De navigatiebalk en andere vaste elementen kunnen automatisch in de pagina worden gemonteerd. Daardoor kunnen hierin ook achteraf nog eenvoudig aanpassingen worden gemaakt.Ontwerp
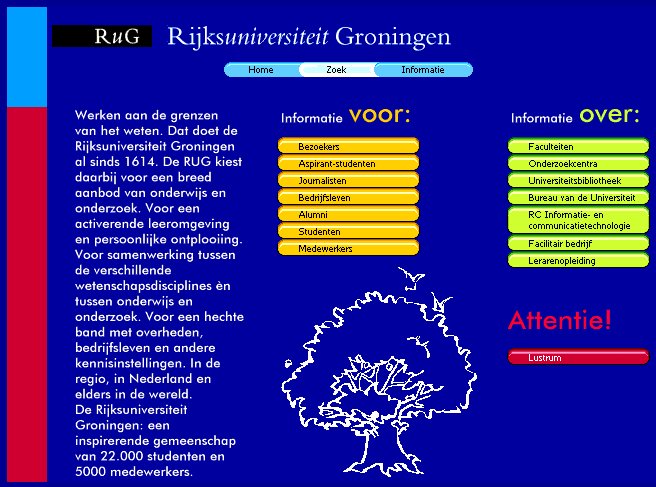
Als kenners van de universitaire huisstijl is aan studio Dorèl gevraagd ook een basisontwerp voor de website te maken. In dit ontwerp wordt een boom gebruikt als metafoor voor de RUG. Het leven in en om de boom staat voor de doelgroepen, en de organisatie wordt verbeeld door boomonderdelen.
Een verschillend kleurenschema geeft aan dat men de site via een doelgroep benadert (informatie "voor") of via de organisatie-ingang (informatie "over").
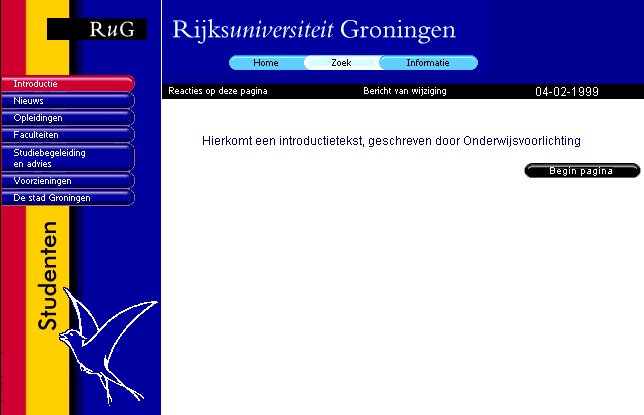
In sommige gevallen waren forse concessies aan het ideaal noodzakelijk. Zo hebben met name organisatie-eenheden nogal eens zeer lange namen, die in afgekorte toestand voor velen nietszeggend zouden zijn (bijv. PPSW). Hierdoor waren er voor het navigeren waren nogal grote knoppen nodig met kleine letters, (soms zelfs met drie regels tekst).Op basis van deze opmaak heeft het Electronic Publishing Centre (EPC) een monochroom raamwerk ontworpen waarbinnen een zelfstandige eenheid ruime vrijheid heeft om zijn eigen identiteit uit te drukken, zonder het contact met de universitaire huisstijl te verliezen.
Implementatie
Het EPC heeft de ontwerpen geïmplementeerd en gezocht naar een evenwichtig vervulling van de randvoorwaarden.
De vakken: frameset of tabel?
Het stramien bestaat uit drie vakken: een linkervak voor het navigeren, een vak rechtsboven voor de huisstijlelementen, en een rechtervak voor de eigenlijke pagina. Zulke vakken kunnen gerealiseerd worden met frames, met een tabel, of met een combinatie van beide.
Frames hebben als belangrijkste nadeel dat het printen en het gebruik van bladwijzers onhandig wordt. Vele browsers printen alleen het frame dat het laatst door de gebruiker is aangeklikt. Veel gebruikers weten dit niet, en krijgen daardoor een afdrukje van de navigatiebalk, in plaats van van de pagina. Slechts enkele (moderne) browsers kunnen de gehele frameset afdrukken.
Een bladwijzer plaatsen op de pagina moet via het snelmenu dat verschijnt door de pagina aan te klikken met de rechter muisknop. Dat weet niet iedereen, en dat kan niet iedere browser. Bij het terugkeren naar de bladwijzer wordt alleen de pagina zelf getoond, en niet de omliggende frames (navigatiebalk en huisstijlelementen).
Tenslotte geldt nog als nadeel dat frames door de browsers verschillend geïnterpreteerd worden (soms zelfs helemaal niet).Waarom bestaan er dan frames? Een frame is de enige optie als je wilt dat een menu in beeld blijft als je door de tekst "scrollt". Ook om de inhoud van een menu apart te onderhouden is een frame bijna onmisbaar.
Navigatiebalk, huisstijlvak en tekst allemaal samen in een tabel heeft als voordeel dat alles op één pagina staat, zodat afdrukken en bladwijzeren geen probleem zijn. Tabellen worden door browsers ook breder en eensluidender ondersteund dan frames.
Elke pagina wordt daardoor echter aanmerkelijk groter en gecompliceerder. Onderhoud aan de navigatiebalk vereist speciale programmatuur (bijv. Frontpage) die de opmaak fors beperkt. Bij scrollen door de tekst verdwijnt de navigatiebalk buiten beeld, maar blijft dan wel (loze) ruimte innemen op het scherm.
Als de hele pagina in een tabel is gevat, betekent dat dat tabellen die in de tekst zelf voorkomen, in feite tabellen in tabellen zijn. Dit wordt niet ondersteund door tekstverwerkers waarmee veel HTML-documenten worden gemaakt. Daardoor zouden de auteurs gedwongen worden speciale programmatuur te gebruiken.Voor het linkervak hebben onderhoudbaarheid en de mogelijkheid het menu in beeld te houden de keuze doen vallen op een frame.
Twee zwaarwegende redenen hebben ons doen besluiten de beide vakken rechts niet niet in aparte frames te plaatsen, maar ze altijd bij elkaar te houden als één pagina.
- bij afdrukken, en ook bij terugkeren naar een pagina via een bladwijzer, wordt nu automatisch huisstijl-vak meegenomen, zodat de herkomst duidelijk blijft;
- bij terugkeren naar een bladwijzer is via de knop "Home" in het huisstijlvak de RUG-homepage nu weer bereikbaar en daarmee het (niet automatisch geladen) navigatieframe.
Bovendien is het wegscrollen van het huisstijlvak nu eerder een voordeel, omdat daardoor meer ruimte beschikbaar is voor de eigenlijke tekst.
Elke keuze is hier een compromis met aanmerkelijke nadelen.Navigatiebalk
De navigatiebalk is geheel grafisch, daardoor in principe vertragend. Door van elke knop een apart plaatje te maken, wordt elke knop slechts eenmaal verstuurd, en niet opnieuw voor elk menu dat dezelfde knop bevat. Hierdoor blijft de vertraging door grafische elementen beperkt. Als mogelijk nadeel kan gelden dat sommige browsers nog wel eens een plaatje overslaan bij het laden, zodat er dan een knop ontbreekt. Door de browser de pagina opnieuw te laten laden wordt de leemte doorgaans opgevuld.
Gebruik
Gebruik huisstijlelementen
Iedere RUG-website kan in principe kostenloos gebruik maken van de ontworpen huisstijl, en alle elementen en specificaties ervan zullen beschikbaar worden gesteld. Steeds is het bestuur van de faculteit of de directeur van de universitaire dienst verantwoordelijk voor het gebruik ervan. Faculteiten en diensten zijn niet verplicht gebruik te maken van de huisstijl, de huisstijlelementen mogen echter slechts gebruikt worden als de gehele huisstijl wordt toegepast, en dus niet fungeren als onderdelen van een variant op de ontwerpen, of van een eigen ontwerp.
Huisstijl laten ontwerpen en implementeren
Het EPC kan, binnen het geschetste raamwerk, een huisstijl voor uw afdeling ontwerpen en implementeren. Ook is het mogelijk een onderhoudscontract af te sluiten voor aanpassingen in navigatiebalken en dergelijke.
Om uw auteurs te ontlasten van het aanbrengen van de huisstijl, kan het EPC een beheersstructuur opzetten om de website handig te beheren en van huisstijl te voorzien. Wij ontwikkelen verder hulpmiddelen voor conversie van bestanden van de oude RUG-huisstijl naar de nieuwe, en sjablonen voor het maken van huisstijl-HTML-documenten vanuit Word.
Jan Hemel
j.b.hemel@epc.rug.nl